
Contenido
En este artículo: incrustar un video Personalizar sus referencias de video incrustado
Insertar un video de YouTube en un sitio web, blog o publicación en redes sociales le permite compartir videos libremente a través de Internet. Eso no tiene costo y YouTube se ocupa de la administración del tráfico de video, lo que significa que no tiene que preocuparse por administrar el ancho de banda de su sitio. Hay muchas formas de integrar videos, pero todas requieren más que solo copiar y pegar.
etapas
Parte 1 Insertar un video
-

Vaya a la página del video que desea integrar. Tendrá que estar en la página de YouTube para hacerlo, no funcionará si mira el video en otro sitio web. -

Presiona el botón "Compartir". Se encuentra debajo del video, cerca del pequeño icono que muestra una "V" en el costado. Esto abrirá la ventana de compartir / integración debajo del video. -

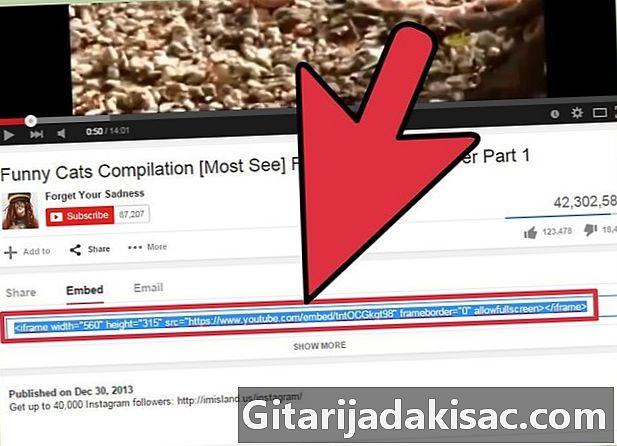
Seleccione "Integrar". Después de hacer clic en "Compartir", aparecerá un enlace al video y encima de este enlace verá las palabras "Compartir", "Integrar" y "Correo". Haga clic en "Insertar" para mostrar un código para integrar el video. -

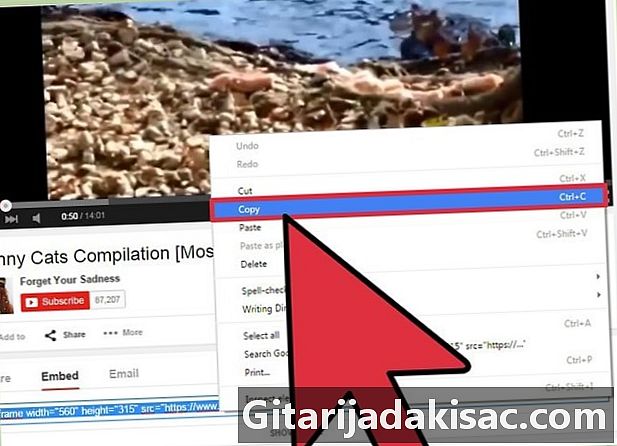
Copie el código de integración. En un pequeño campo de e, verá un código correspondiente al video. El código comenzará con la expresión " "Copie este código presionando las teclas" Ctrl "y" C "simultáneamente o haciendo clic derecho en el código seleccionado y haciendo clic en" Copiar ".- El código se verá así:
-

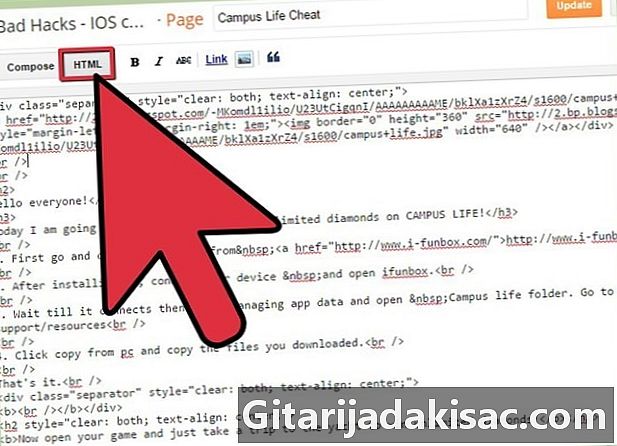
Abra el código HTML de su página de Internet. HTML es un tipo de código utilizado para escribir sitios web y el código de integración proporcionado por YouTube se inserta en el código de su página para mostrar el video sin modificaciones. Muchos sitios de blogs le permiten insertar videos directamente en publicaciones, sin tener que cambiar el código del sitio.- Código HTML del sitio web: vaya a la página de personalización de su sitio y seleccione "Editar código fuente de página" o "Ver código HTML". Esto le permite integrar el video a su sitio de forma permanente.
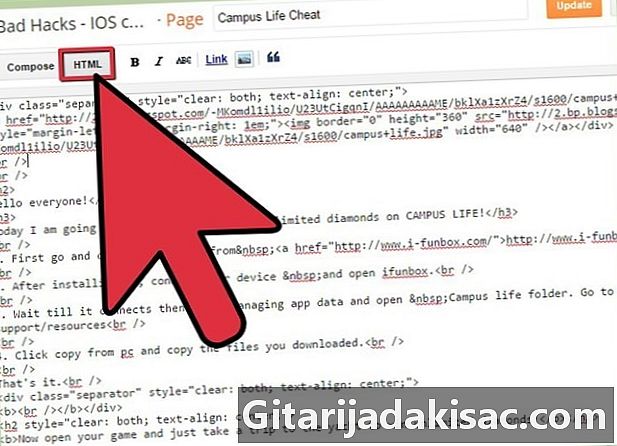
- Publicaciones de blog: comenzar un nuevo artículo En la barra de herramientas sobre la publicación, seleccione "HTML". Esto mostrará el código de su artículo, mientras mantiene intacto el código de su sitio web.
-

Encuentre dónde desea colocar el video en el código HTML. Como todas las palabras que escribe se muestran en el código HTML, puede usar la e para determinar dónde estará el video en su página. Por ejemplo, si escribe un artículo que dice "Mira mi nuevo video:", estas palabras aparecerán en algún lugar del código HTML.- Es muy difícil describir sitios web completos en HTML y requiere muchas líneas de código, por lo que encontrar la ubicación exacta de su video puede llevar mucho tiempo. Afortunadamente, ningún cambio es permanente, por lo que siempre puede mover su video más tarde si no está donde lo quiere.
-

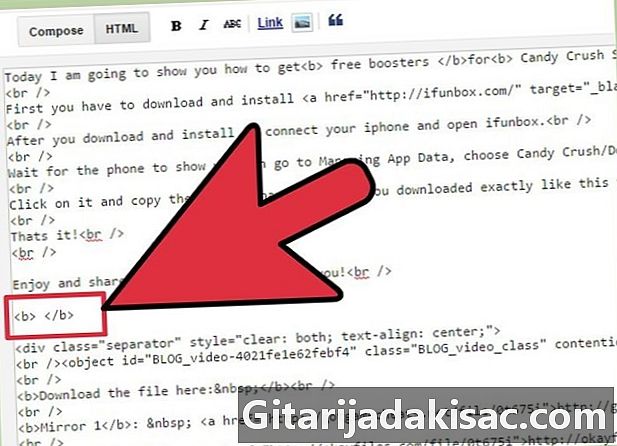
Haz espacio para tu video. Una vez que haya encontrado dónde desea colocar el video, haga clic en el medio del código circundante y presione la barra espaciadora. Casi todos los códigos comienzan con un "<" y terminan con un ">". Asegúrate de poner tu código de integración afuera Una línea de código que ya existía.- Ejemplo de un blog de Wordpress: ve a ver mi video aquí: _____ <! - más ->. Esto aparecería como "Ve a ver mi video aquí: (VIDEO INTEGRADO) Haga clic para obtener más información. »
-

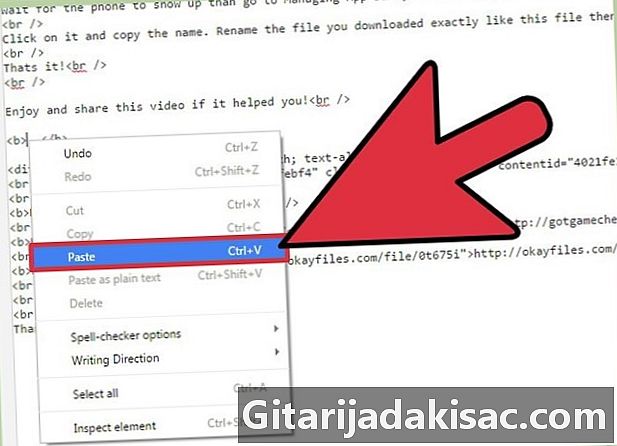
Copie el código de video en este espacio. Puede hacer clic derecho y seleccionar "Pegar" o presionar las teclas "Ctrl" y "V" simultáneamente. -

Publica tus cambios Toca "Guardar cambios" o publica tu artículo y asegúrate de que el video esté donde quieres que esté. -

De lo contrario, puede insertar videos en las redes sociales utilizando la función "Compartir". Si solo desea publicar el video en Facebook, Pinterest o Tumblr, simplemente haga clic en el icono correspondiente en la ventana "Compartir" debajo del video. YouTube le pedirá que inicie sesión en su cuenta en la red social y luego integre el video directamente por usted.
Parte 2 Personaliza tu video incrustado
-

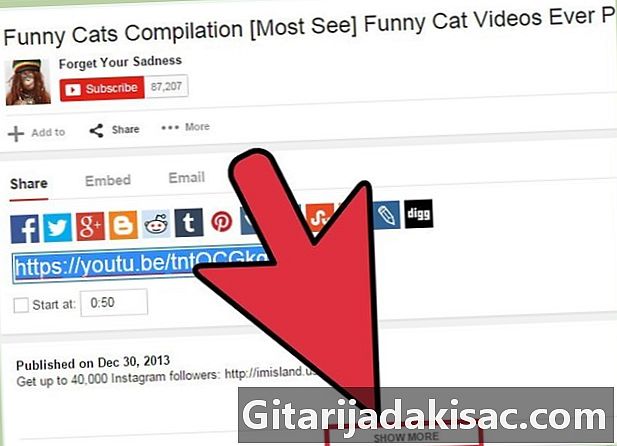
En YouTube, haga clic en "Ver más" para ver más opciones de integración. Debajo del código de integración de la página "Integrar" se encuentra el enlace "Ver más". Esta configuración le permite cambiar el tamaño y la configuración de su video y el código se actualizará automáticamente.- Puede evitar que otros se integren, deshabiliten los subtítulos o eliminen los anuncios que YouTube desactiva.
- "Habilitar el modo de protección de privacidad" evitará que YouTube recopile datos de usuario de su página web a menos un espectador hace clic en el video
-

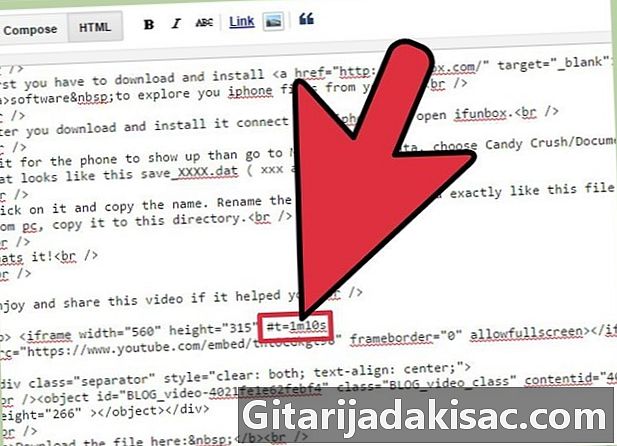
Use el código "# t =" para iniciar el video en un momento específico. Si solo desea integrar la segunda mitad del video, puede configurarlo para que comience donde desea cuando el usuario hace clic en el video. Simplemente agregue la fórmula "# t =" seguida de la cantidad de minutos y segundos justo después del enlace del video de YouTube. Si desea iniciar un video en 1 minuto y 12 segundos, escriba "# t = 1m12s".- Ejemplo:
-

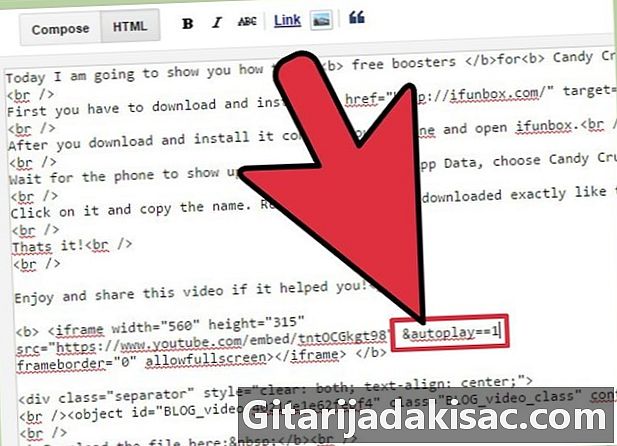
Agregue la expresión "& autoplay = 1" para iniciar el video automáticamente en su página. Esto iniciará el video tan pronto como alguien abra su página o sitio web. Agregue la fórmula "& autoplay == 1" justo después de la ID del video, que es la secuencia de números y letras después de "http://www.youtube.com/embed/. O "http://www.youtube.com/v/. "- Esto puede estar presente dos veces en el código de inserción, así que asegúrese de agregarlo dos veces.
- Ejemplo: