
Contenido
Este artículo fue escrito con la colaboración de nuestros editores e investigadores calificados para garantizar la precisión e integridad del contenido.Hay 7 referencias citadas en este artículo, están en la parte inferior de la página.
El equipo de administración de contenido de examina cuidadosamente el trabajo del equipo editorial para garantizar que cada elemento cumpla con nuestros altos estándares de calidad.
Las sucesivas pulsaciones de teclas en la barra espaciadora de su teclado solo aparecerán un espacio al mostrar en un navegador web la página HTML que está codificando. Presionar la tecla Intro en su teclado no tendrá ningún efecto. Será necesario usar etiquetas HTML específicas o usar código de formato CSS para resolver estas desventajas
etapas
-

Inserte un espacio sin interrupciones. Se supone que el código HTML muestra solo un espacio entre las palabras de una e, independientemente del número de pulsaciones sucesivas que hagas en tu barra espaciadora. Tendrás que insertar lentity donde desea imponer la visualización de espacio adicional. una entidad, en HTML, es un código para mostrar en un navegador caracteres especiales que no se pueden insertar simplemente usando el teclado o las letras acentuadas.- La toma de Hola todo el mundo resultará en la visualización de dos espacios entre "Hola" y "todos" en su navegador.
- Llamamos a este personaje especial espacio sin interrupciones porque prohíbe la aparición de un salto de línea en la ubicación donde se encuentra. Sin embargo, tenga cuidado, si utiliza incorrectamente su uso, los navegadores de Internet tendrán dificultades para presentar saltos de línea de una manera legible y coherente.
- También puedes insertar el código en su e para forzar la visualización de un espacio.
-

Insertar espacios de diferentes anchos. Puede forzar la visualización de espacios más grandes insertando los siguientes códigos en su e:- para mostrar un doble espacio
- para mostrar un espacio cuádruple
- para mostrar un caracter de tabulación
-

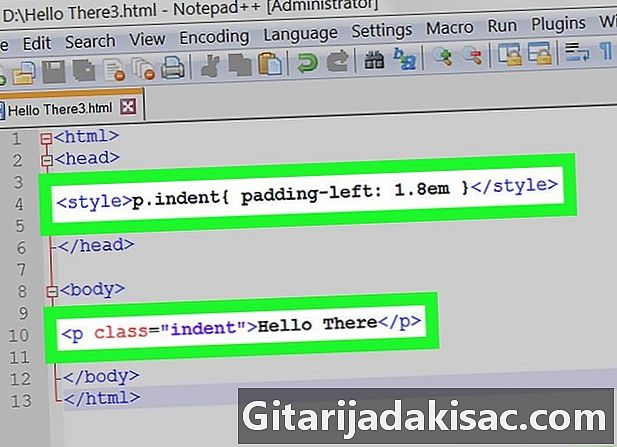
Usar formato CSS Sangrar párrafos. Los elementos de relleno y generación de margen del código CSS le dan directamente al navegador las instrucciones para formatear la visualización de e, que será más coherente que si usara el código .- Inserte este código CSS en la sección de su documento:
- Ahora regrese al cuerpo de su documento HTML.Para sangrar un párrafo para resaltarlo, insértelo entre estas etiquetas:
. - Puede cambiar la configuración del ancho de sangría de su párrafo cambiando el valor "1.8" en el código de formato CSS. Guárdalo em después de este valor porque cambia la sangría de su párrafo en proporción al tamaño de la fuente utilizada.
- Inserte este código CSS en la sección de su documento:
-

Crea un salto de línea. Insertar la etiqueta
seguir una línea de e obligará al resto del párrafo a aparecer en la siguiente línea. Coloca esta misma etiqueta
antes de una línea de e agregaría una línea en blanco entre ella y la anterior.- Si escribes Soy una morsa
Tengo defensasLas dos oraciones de tu e "Soy una morsa. Y "Tengo defensas" se mostrará en dos líneas diferentes de su página HTML. - También puede crear una secuencia de varias líneas vacías colocando el número correspondiente de etiquetas
uno tras otro.
- Si escribes Soy una morsa
-

Defina un párrafo si hay uno. Si su bloque e es muy largo, será más legible si lo divide en párrafos. Para hacer esto, puede insertar el nuevo párrafo entre las etiquetas y . Esta acción resaltará su párrafo separándolo del e sin formato de su página HTML.- La mayoría de los navegadores tienden a separar párrafos mostrando una sola línea en blanco entre ellos. Por esta razón, la precisión del estilo no se puede garantizar entre dos navegadores diferentes.
-

Use e preformateado para leer los espacios. Esta forma de hacer las cosas le indicará al navegador de Internet que muestre todos los espacios que ha escrito escribiendo su página HTML. Si, por ejemplo, ingresa cuatro espacios uno tras otro, todos se mostrarán como tales en la página así compuesta. Inserta tu e entre etiquetas y para que su navegador lo interprete como preformateado.- Cualquier entrada clave entrada también se interpretará como tal y generará saltos de línea si usa etiquetas de preformateo.