
Contenido
es un wiki, lo que significa que muchos artículos están escritos por varios autores. Para crear este artículo, 29 personas, algunas anónimas, participaron en su edición y su mejora con el tiempo.Hay 8 referencias citadas en este artículo, están en la parte inferior de la página.
Agregar imágenes a un sitio web, blog o perfil de red social los hace inmediatamente más atractivos. Agregar imágenes con HTML es infantilmente simple. Esto también es lo que aprendemos en las primeras sesiones de una introducción a HTML.
etapas
Parte 1 de 2:
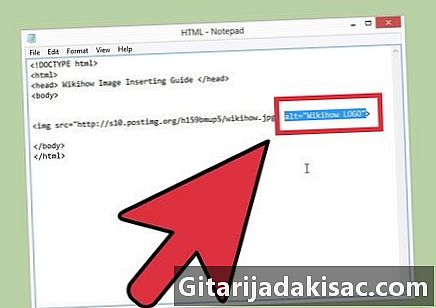
Insertar una imagen
- 3 Transforma una imagen en un hipervínculo. Para que se haga clic en su imagen, debe incluir su etiqueta de imagen dentro de otra etiqueta: . Analice el siguiente ejemplo:
asesoramiento

- Al final de la dirección debe estar la extensión de la imagen (.jpg, .gif, etc.)
- En la gran mayoría de los casos, las imágenes estarán en formato.gif, .jpeg, .jpg o.png. Otros formatos pueden no mostrarse bien, si es que lo hacen.
- Mantenga siempre una copia de sus imágenes, ¡nunca se sabe!
- Para un logotipo o un dibujo, guarde el archivo en.gif. Para fotos, el formato .jpeg es ideal.
advertencias
- No utilice el "enlace activo", una práctica que consiste en mostrar en una página web una imagen que está en otro sitio. La consecuencia es que abarrota el ancho de banda del sitio externo, sin traerle visitantes. Está muy mal visto y si el administrador del sitio decide hacer desaparecer la imagen de su sitio, también desaparecerá de la suya. Finalmente, si está muy insatisfecho con lo que ha hecho, puede reemplazar su imagen con otra.
